My Projects

Bladers Multiplayer spinning tops(Game UX) 🎮
October 2020 - Present 2021
UX and UI Design
Click here to expand this card 👈
Bladers is a game with 4.2 rating on playstore(It changes). It is an exhilarating and realistic gaming experience which allows the player to clash with other real-time players on a one-on-one spinning top battle.
Players can either play with friends or with a random player across the internet. Click here to know more about the features of the game 👈
We have acheived a total of 3,00,000+ i.e 3 Lakh+ installs till now which is massive😅 and still counting.
Status | ✅
This project is in production. just recently succesfully released design v2.0
Team size | 4 | 🤼
My role👉 I have handled all the UX as well as the 2D non-digetic game graphics assets. I have made the playstore Ads, screenshots and logo and also designed the design v2.0.
Technologies used | 💻
Figma | Unity | Android | Photon Server | Photopea
See the live design clickable prototype at Figma
We have acheived a total of 3,00,000+ i.e 3 Lakh+ installs till now which is massive😅 and still counting.
Status | ✅
This project is in production. just recently succesfully released design v2.0
Team size | 4 | 🤼
My role👉 I have handled all the UX as well as the 2D non-digetic game graphics assets. I have made the playstore Ads, screenshots and logo and also designed the design v2.0.
Technologies used | 💻
Figma | Unity | Android | Photon Server | Photopea
See the live design clickable prototype at Figma






Download Now 🎮 ▶

Movie New tab extension 🎬
July 2020 - August 2020
Frontend, UX/UI and Backend
Click here to expand this card 👈
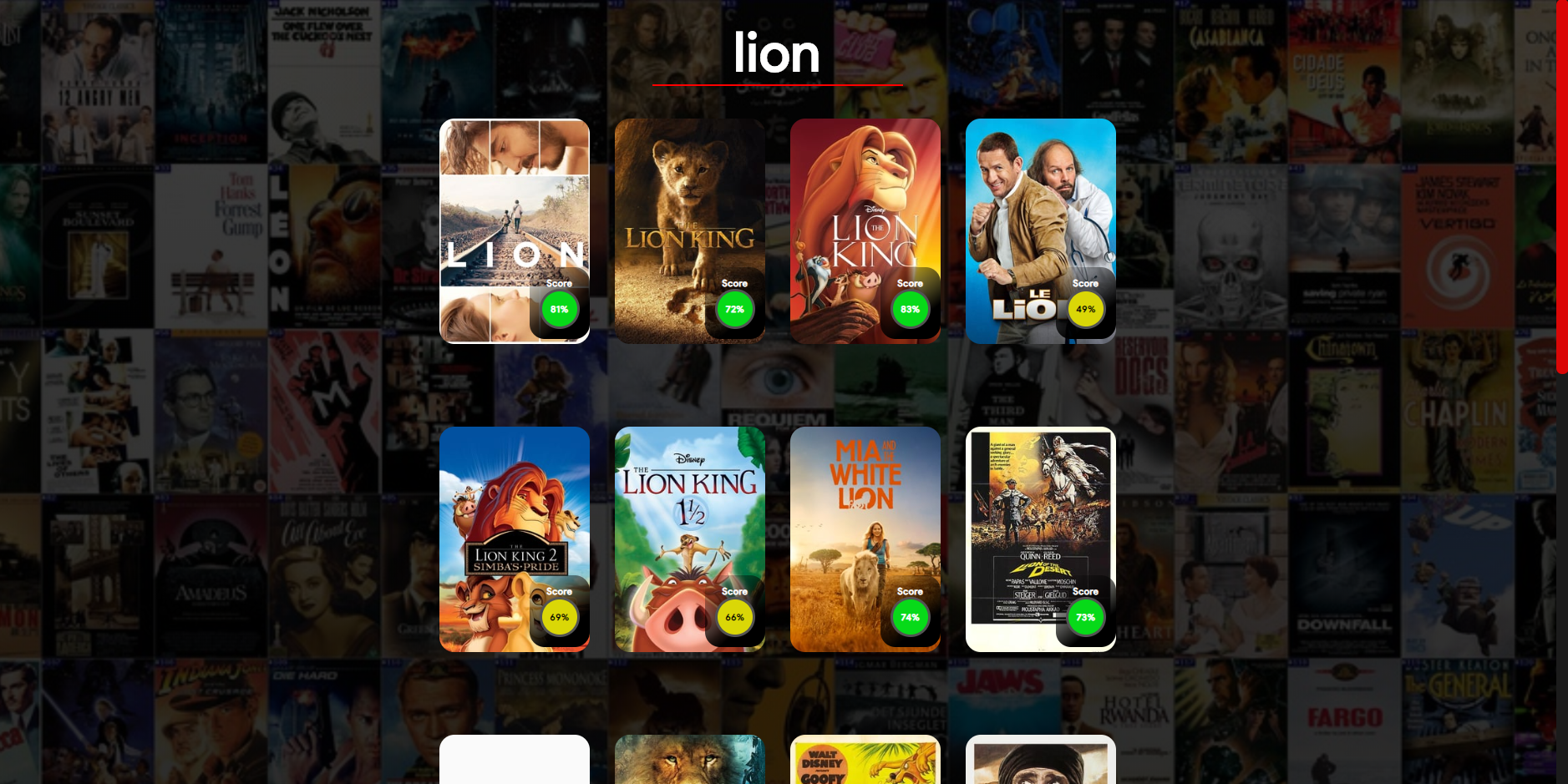
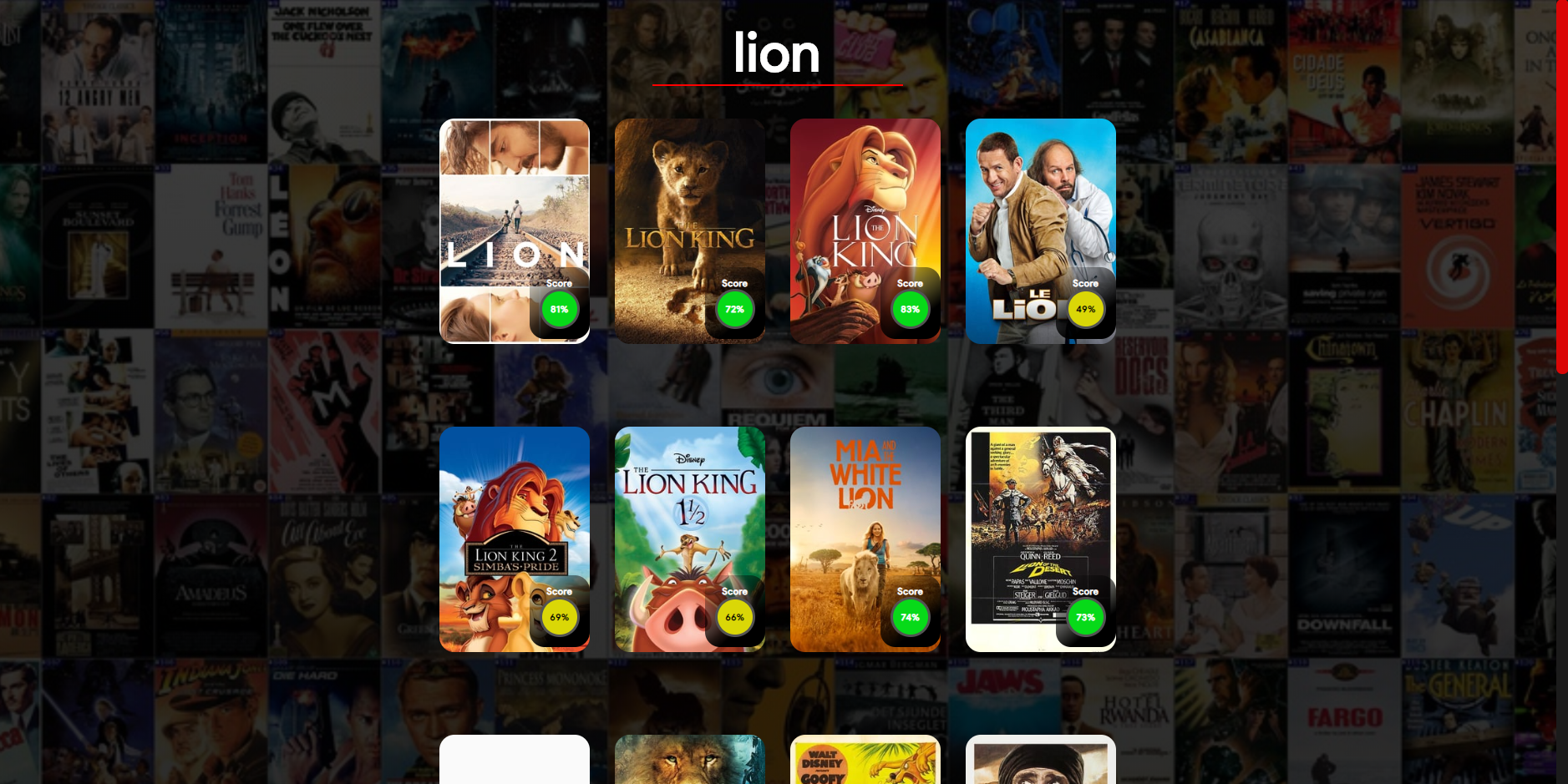
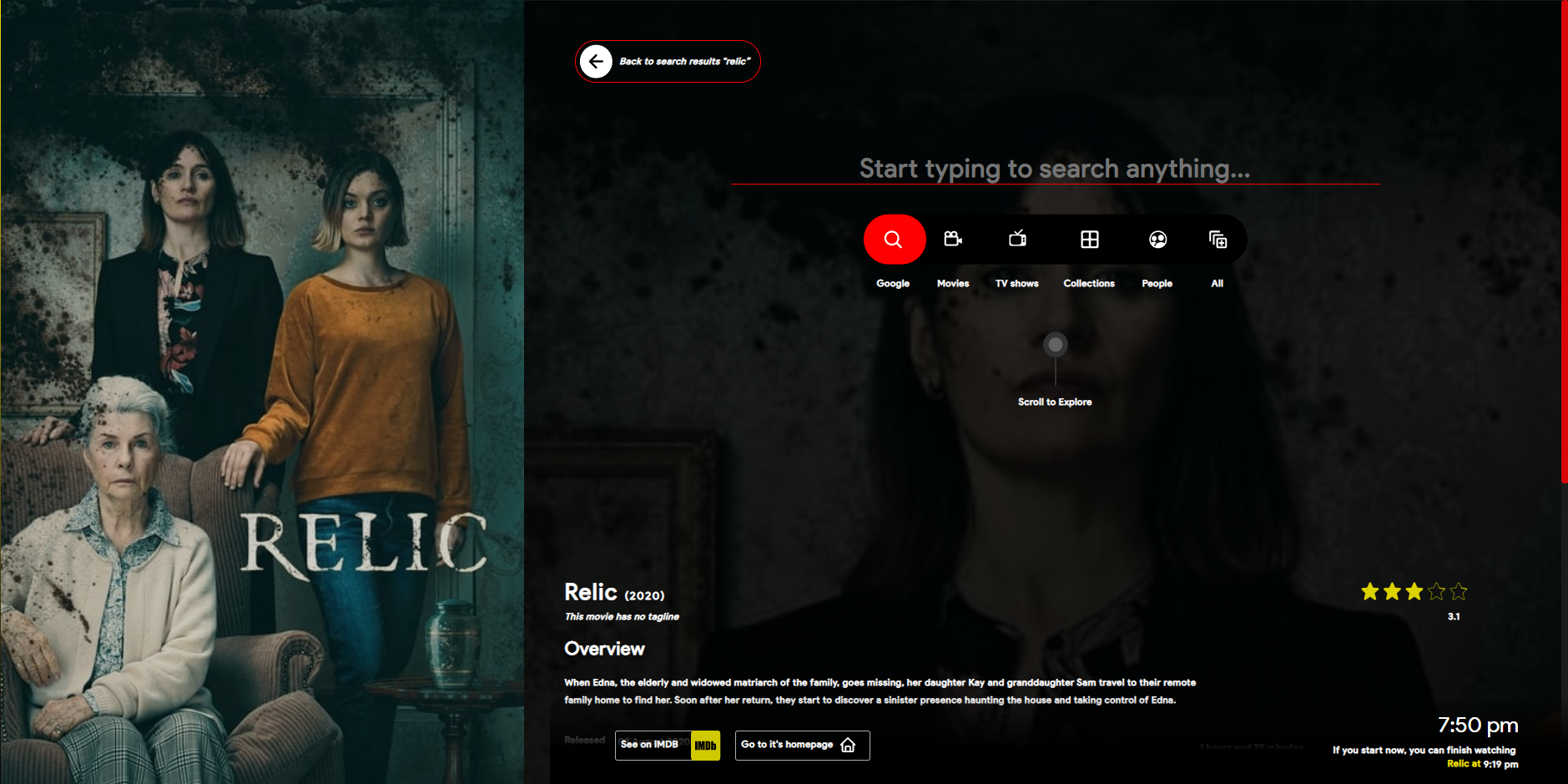
Movie New tab is an extension which can run in chrome and firefox browsers. But wait this extension is not yet published to the store. But you can still search your favorite movies and get the details
about it. Try it with the below link.
If you are a coder or a designer and you like my portfolio then please do ⭐ this repo here 🥺 GitHub 👈
Status | ✅
This project is almost completed, but I will add more features in future to make more information available to my users. You can check out the project using the link below and try it.
Team size | 1 | 🤼
Ahh, I am the only one managing this project till now😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies used | 💻
JavaScript ES6 | Sass | CSS 3 | HTML 5 | Figma | Vercel
If you are a coder or a designer and you like my portfolio then please do ⭐ this repo here 🥺 GitHub 👈
Status | ✅
This project is almost completed, but I will add more features in future to make more information available to my users. You can check out the project using the link below and try it.
Team size | 1 | 🤼
Ahh, I am the only one managing this project till now😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies used | 💻
JavaScript ES6 | Sass | CSS 3 | HTML 5 | Figma | Vercel



Browse your fav movies🍿

My Portfolio 😅
April 2020 - present
Full Stack, UX and UI Design
Click here to expand this card 👈
Yes, this portfolio is itself a UX/frontend project. I have designed the whole UI and coded it as well. I have used all my gained skills to make it as responsive as possible.
If you are a coder or a designer and you like my portfolio then please do ⭐ this repo here 🥺 GitHub 👈
Status | ✅
This project is completed, though currently it's not in active development.
Team size | 1 | 🤼
Ahh, I am the only one managing this project😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies used | 💻
JavaScript ES6 | Sass | CSS 3 | HTML 5 | Figma | Photoshop | Vercel
If you are a coder or a designer and you like my portfolio then please do ⭐ this repo here 🥺 GitHub 👈
Status | ✅
This project is completed, though currently it's not in active development.
Team size | 1 | 🤼
Ahh, I am the only one managing this project😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies used | 💻
JavaScript ES6 | Sass | CSS 3 | HTML 5 | Figma | Photoshop | Vercel


You are seeing this project😅

Hacktoberfest KIIT 2020 🎤
October 2020 - November 2020
UX and UI Design
Click here to expand this card 👈
We at our University with a bunch of people have designed & developed an event website for the biggest opensource event Hacktoberfest 2020 collaborately.
You can check out the 🥺 Live Hosted Link 👈
Status | ✅
This project is completed
Team size | 2-10 | 🤼
I with my teammates have designed the whole website UX as well as UI.
Technologies used | 💻
Figma | Illustrator | Gatsby React
Status | ✅
This project is completed
Team size | 2-10 | 🤼
I with my teammates have designed the whole website UX as well as UI.
Technologies used | 💻
Figma | Illustrator | Gatsby React


Open Design Link 🔗

ChaosCarnival Website 🎡
September 2020 - November 2020
Frontend, UX and UI Design
Click here to expand this card 👈
It is the landing event page for a global two-day virtual conference for Cloud Native Chaos Engineering.
Status | ✅
This project is completed. The event ChaosCarnival is going to happen on Feb 10th & 11th, 2021.
Team size | 5-10 | 🤼
My role👉 I have contributed to the UX and UI design of all the pages with the team, as well as coded the frontend in React, looked into the image optimizations to increase the page loading speed. Improved the pagespeed insights by 20+ points presently 66/100 which was earlier at 44/100.
Technologies used | 💻
Figma | React | Typescript | HTML | Styled Components etc
See the UX and UI in Figma
Status | ✅
This project is completed. The event ChaosCarnival is going to happen on Feb 10th & 11th, 2021.
Team size | 5-10 | 🤼
My role👉 I have contributed to the UX and UI design of all the pages with the team, as well as coded the frontend in React, looked into the image optimizations to increase the page loading speed. Improved the pagespeed insights by 20+ points presently 66/100 which was earlier at 44/100.
Technologies used | 💻
Figma | React | Typescript | HTML | Styled Components etc
See the UX and UI in Figma







Open ChaosCarnival 🎡

LitmusChaos Website 🧪
July 2020 - August 2020
Frontend, UX and UI Design
Click here to expand this card 👈
"Chaos Engineering for your Kubernetes" Chaos engineering is fundamental to increasing the resilience of today’s cloud native, highly dynamic applications and infrastructure. Kubernetes developers and SREs use Litmus to create, manage and monitor chaos workflows by extending Kubernetes itself.
Status | ✅
This project is completed.
Team size | 10-15 | 🤼
My role👉 I have contributed to the UX as well as UI and optimized the images which hugely increased the page speed insights by around 40+ points now at 88/100.
Also contributed to the making of the brand mascot ChaosBird.
Technologies using | 💻
Figma | React | Golang | Typescript | Electron
Status | ✅
This project is completed.
Team size | 10-15 | 🤼
My role👉 I have contributed to the UX as well as UI and optimized the images which hugely increased the page speed insights by around 40+ points now at 88/100.
Also contributed to the making of the brand mascot ChaosBird.
Technologies using | 💻
Figma | React | Golang | Typescript | Electron




Open LitmusChaos 🧪

ChaosNative Landing Page UX Hackathon 🐱💻
May 2021 - May 2021
UX and UI design
Click here to expand this card 👈
Created a landing page for ChaosNative UX and UI design in a 3 Day hackathon.
Status | ✅
This project is completed.
Team size | 1 | 🤼
Ahh, I am the only one managing this project till now😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies used | 💻
Figma
Status | ✅
This project is completed.
Team size | 1 | 🤼
Ahh, I am the only one managing this project till now😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies used | 💻
Figma



Open Design Link🎨

Kubera Propel Backend 🚂
October 2020 - November 2020
Backend and API Design
Click here to expand this card 👈
Kubera Propel is based on the most popular open-source Container Attached Storage project, OpenEBS, which MayaData started and continues to lead.
Status | 🟡
This project is in progress. But I am not there in the team anymore.
Team size | 15-20 | 🤼
My role👉 I have contributed to the backend and API design for creating the Kubernetes clusters and associated CRUD operations.
Technologies used | 💻
Golang | GraphQL | Plotly.JS | React | AWS | Kubernetes | Docker
Status | 🟡
This project is in progress. But I am not there in the team anymore.
Team size | 15-20 | 🤼
My role👉 I have contributed to the backend and API design for creating the Kubernetes clusters and associated CRUD operations.
Technologies used | 💻
Golang | GraphQL | Plotly.JS | React | AWS | Kubernetes | Docker




This project is private😔

Growth Metrics 📈
September 2020 - October 2020
Backend and UX
Click here to expand this card 👈
Growth Metrics is a marketing platform for MayaData to track and target thier users who are using their product.
Status | 🟡
This project is in development. But I am not there in the team anymore.
Team size | 3-5 | 🤼
My role👉 I have done significant contributions in developing the backend as well as creating the UX of the dashboards.
Technologies used | 💻
Golang | GraphQL | Quay.io
Status | 🟡
This project is in development. But I am not there in the team anymore.
Team size | 3-5 | 🤼
My role👉 I have done significant contributions in developing the backend as well as creating the UX of the dashboards.
Technologies used | 💻
Golang | GraphQL | Quay.io



This project is private😔

Litmus & Repute UX 🧪
June 2020 - August 2020
UX and UI
Click here to expand this card 👈
Litmus is a toolset to do cloud-native chaos engineering. Litmus provides tools to orchestrate chaos on Kubernetes to help SREs find weaknesses in their deployments. SREs use Litmus to run chaos experiments initially in the staging environment and eventually in production to find bugs, vulnerabilities. Fixing the weaknesses leads to increased resilience of the system.
Status | 🟡
This project is in development. But I am not there in the team anymore. You can have a look at the opensource project here 👈.
Team size | 110-125 | 🤼
My role👉 I have done significant contributions in developing the UX of the internal dashboards and workflows.
Also contributed to the making of the brand mascot ChaosBird.
Technologies used | 💻
Figma | Kubernetes | React
Status | 🟡
This project is in development. But I am not there in the team anymore. You can have a look at the opensource project here 👈.
Team size | 110-125 | 🤼
My role👉 I have done significant contributions in developing the UX of the internal dashboards and workflows.
Also contributed to the making of the brand mascot ChaosBird.
Technologies used | 💻
Figma | Kubernetes | React


It's open source😃

Metab Browser 🎯
Nov 2020 - Present
Personal Side Project
Click here to expand this card 👈
Metab is going to be the browser that will make Designers, Developers, Content Creators, Students, and all the working professionals more productive.
Metab will have an avid concept of tabs & task management and will change the way you browse the web today. It will be effective with a lot of proven techniques with different tools integrated into the browser at one place to get everything in front of you and to make you more productive.
Status | 🟡
This project is ideation phase. I will add more features in future to make more information available to my users.
Team size | 1 | 🤼
Ahh, I am the only one managing this project😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies using | 💻
Figma | React | Golang | Typescript | Electron
Metab will have an avid concept of tabs & task management and will change the way you browse the web today. It will be effective with a lot of proven techniques with different tools integrated into the browser at one place to get everything in front of you and to make you more productive.
Status | 🟡
This project is ideation phase. I will add more features in future to make more information available to my users.
Team size | 1 | 🤼
Ahh, I am the only one managing this project😉. From ideation to UX & UI to Development and production. Everything!💪
Technologies using | 💻
Figma | React | Golang | Typescript | Electron



Design link coming soon🎨

Startup Ranking India Website 🚀
September 2019 - April 2020
Frontend, UX and UI Design
Click here to expand this card 👈
It is a platform in which the Startups from all over India will be ranked with some parameters and accordingly it will be accessible to the common people so that they can analyze each startup by themselves.
It was a team project and I had done the front end development and design of the UI.
Status | 🟡
This project is still in development, but it is a private repository. So I can only show you the Screenshots of what we had done. Check the below Screenshots👇
Team size | 4 | 🤼
My role👉 I was responsible for the UX as well as UI Design and frontend development. Also looked into the SEO of it.
Technologies used | 💻
HTML 5 | CSS 3 | Sass | TypeScript | NodeJS | Figma
It was a team project and I had done the front end development and design of the UI.
Status | 🟡
This project is still in development, but it is a private repository. So I can only show you the Screenshots of what we had done. Check the below Screenshots👇
Team size | 4 | 🤼
My role👉 I was responsible for the UX as well as UI Design and frontend development. Also looked into the SEO of it.
Technologies used | 💻
HTML 5 | CSS 3 | Sass | TypeScript | NodeJS | Figma


Link coming soon 🚫

CakeShake Website 🎂
March 2020 - April 2020
Frontend, UX and UI Design
Click here to expand this card 👈
CakeShake is a website for cake lovers ❤️️ It will give them a real experience of buying their own customized cakes.
Future Plans | ⏳
Will be using Three.js library to build 3D cake models. The user can drag and drop ingredients of their wish to make cakes. There will be options to choose predefined designed cakes as well.
If you are a coder or a designer and you like my portfolio then please do ⭐ this repo 🥺. You can preview the website here 👈
Status | 🟡
This project is in development, It is only developed for bigger screen sizes e.g: Laptop, Desktops.
Team size | 1 | 🤼
Ahh, I am the only one managing this project😊. From ideation to UX & UI, Logo design, development and production. Everything!💪
Technologies used | 💻
JavaScript ES6 | Sass | CSS 3 | HTML 5 | Figma | Adobe XD | Illustrator | Photoshop
Note: It's still in development and all the links are not assigned. Read the warning carefully before visiting the website.
Warning!
The current website is not suitable for mobile devices.
It is no way responsive and you may see many unexpected garbage.
The development is in progress and it will be available for mobile devices soon.
Future Plans | ⏳
Will be using Three.js library to build 3D cake models. The user can drag and drop ingredients of their wish to make cakes. There will be options to choose predefined designed cakes as well.
If you are a coder or a designer and you like my portfolio then please do ⭐ this repo 🥺. You can preview the website here 👈
Status | 🟡
This project is in development, It is only developed for bigger screen sizes e.g: Laptop, Desktops.
Team size | 1 | 🤼
Ahh, I am the only one managing this project😊. From ideation to UX & UI, Logo design, development and production. Everything!💪
Technologies used | 💻
JavaScript ES6 | Sass | CSS 3 | HTML 5 | Figma | Adobe XD | Illustrator | Photoshop
Note: It's still in development and all the links are not assigned. Read the warning carefully before visiting the website.
Warning!
The current website is not suitable for mobile devices.
It is no way responsive and you may see many unexpected garbage.
The development is in progress and it will be available for mobile devices soon.



Open Project 🍰

Jigyasu's Website 👩🎓
December 2019 - March 2020
Frontend, UX and UI Design
Click here to expand this card 👈
Jigyasu is an education startup in Odisha. It has been doing research in the field of education to develop physical experiments & demonstrations models in Science which are mapped to the curriculum of the schools.
It is a team project specifically aimed for school students from Grades 6-12.
Status | ✅
This project is completed, but it is a private repository. So I can only show you the Screenshots of what we had done. Check the below Screenshots👇
Team size | 3 | 🤼
My role👉 I was responsible for the UX as well as UI Design and frontend development. Also looked into the SEO of it.
Technologies used | 💻
HTML 5 | CSS 3 | Sass | TypeScript | NodeJS
It is a team project specifically aimed for school students from Grades 6-12.
Status | ✅
This project is completed, but it is a private repository. So I can only show you the Screenshots of what we had done. Check the below Screenshots👇
Team size | 3 | 🤼
My role👉 I was responsible for the UX as well as UI Design and frontend development. Also looked into the SEO of it.
Technologies used | 💻
HTML 5 | CSS 3 | Sass | TypeScript | NodeJS



Link coming soon 🚫

Talk to `The Hello World` Chatbot 🤖
June 2019 - July 2019
Google Assistant
Click here to expand this card 👈
This app "The Hello World" gives you information on different ways of writing "Hello World" in different programming languages. Just open your google assistant and try to say "talk to The Hello World" and explore my app.
Status | 🟡
This project is development phase. I will add more features in future to make more information available to my users. You can check out the project using the link below and try it.
Give it a 5-star rating too😊
Technologies used | 💻
Dialogflow | Platform - Google Assistant
Warning: It's still in development and thus you might see some errors in the conversation.
Status | 🟡
This project is development phase. I will add more features in future to make more information available to my users. You can check out the project using the link below and try it.
Give it a 5-star rating too😊
Technologies used | 💻
Dialogflow | Platform - Google Assistant
Warning: It's still in development and thus you might see some errors in the conversation.



Try the voice chatbot 🤖

States and Capitals Chatbot 🤖
July 2019 - August 2019
Google Assistant
Click here to expand this card 👈
It is a very simple app that will give you the information about the States/Union Territory and the Capital of all the States in India. It's made using Dialogflow and hosted on Google Assistant.
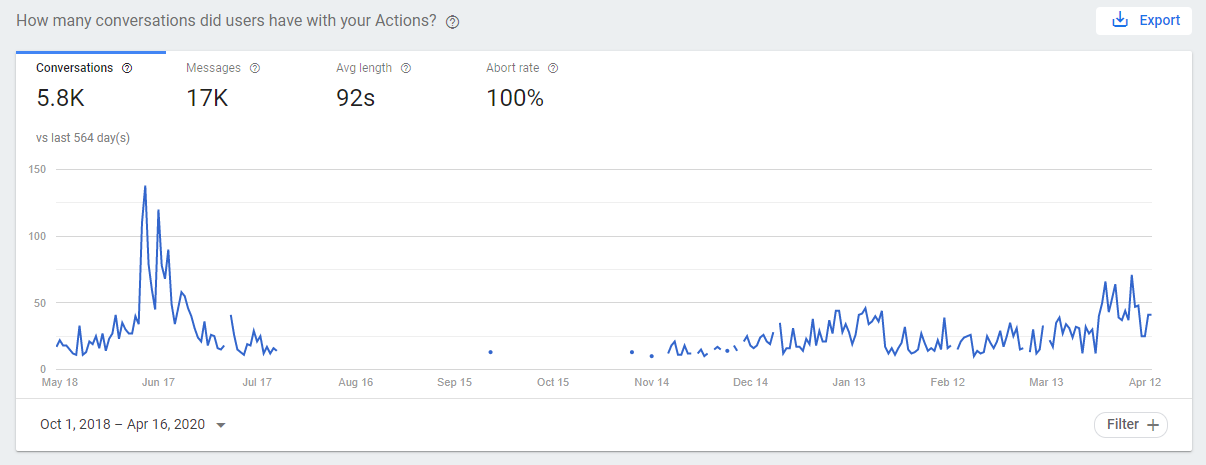
It is a successful project and I was able to reach around 16,000 visitors since I published it. There were around 750 unique visitors in the past month.
Status | ✅
This project is completed, but I will add more features in future to make more information available to my users. You can check out the project using the link below and try it.
Give it a 5-star rating too😊
Technologies used | 💻
Dialogflow | Platform - Google Assistant
It is a successful project and I was able to reach around 16,000 visitors since I published it. There were around 750 unique visitors in the past month.
Status | ✅
This project is completed, but I will add more features in future to make more information available to my users. You can check out the project using the link below and try it.
Give it a 5-star rating too😊
Technologies used | 💻
Dialogflow | Platform - Google Assistant



Try the voice chatbot 🤖

ASL Recognition App 👁🗨
January 2020 - February 2020
UX and UI
Click here to expand this card 👈
This project was created for the DSC solution Challenge by Google. This apps main motive is to translate the hand signs into letters using a ML model so that people with hearing & eyesight & speaking disability can understand & share their message.
Status | ✅
This project is completed.
Team size | 4 | 🤼
My role👉 I have done significant contributions of creating the UX of the app by trying to make it as simple as possible.
Technologies used | 💻
Adobe XD | ML | Firebase | Flutter
Status | ✅
This project is completed.
Team size | 4 | 🤼
My role👉 I have done significant contributions of creating the UX of the app by trying to make it as simple as possible.
Technologies used | 💻
Adobe XD | ML | Firebase | Flutter

Design link coming soon 🎨

Conveyor Belt Animation 🧪
June 2020 - July 2020
Full stack, UX and UI
Click here to expand this card 👈
This is a miscellaneous small project using basic web technologies. Try giving any combination of inputs and see it's output.
Status | ✅
This project is completed. You can check out the project using the link below 👇 and try it. You can see the code on Github here. And give a ⭐ it of you like this😊
Technologies used | 💻
Javascript ES6 | Sass | HTML5 | CSS3
Status | ✅
This project is completed. You can check out the project using the link below 👇 and try it. You can see the code on Github here. And give a ⭐ it of you like this😊
Technologies used | 💻
Javascript ES6 | Sass | HTML5 | CSS3

See the animation 💫

Space Exploration Animation 🧮
October 2019
Full stack, UX and UI
Click here to expand this card 👈
This is a miscellaneous small project using basic web technologies.
Status | ✅
This project is completed. You can check out the project using the link below 👇 and try it. You can see the code on Github here. And give a ⭐ it of you like this😊
Technologies used | 💻
Javascript ES6 | Sass | HTML5 | CSS3
Status | ✅
This project is completed. You can check out the project using the link below 👇 and try it. You can see the code on Github here. And give a ⭐ it of you like this😊
Technologies used | 💻
Javascript ES6 | Sass | HTML5 | CSS3

See my animation 🚀

Neuomophic fully functional Calculator 🧮
April 2020 - May 2020
Full stack, UX and UI
Click here to expand this card 👈
This is a miscellaneous small project using basic web technologies. Try giving any combination of inputs and see it's output.
Status | ✅
This project is completed. You can check out the project using the link below 👇 and try it. You can see the code on Github here. And give a ⭐ it of you like this😊
Technologies used | 💻
Javascript ES6 | Sass | HTML5 | CSS3
See the UX and UI at Figma
Status | ✅
This project is completed. You can check out the project using the link below 👇 and try it. You can see the code on Github here. And give a ⭐ it of you like this😊
Technologies used | 💻
Javascript ES6 | Sass | HTML5 | CSS3
See the UX and UI at Figma



Try my Calculator 🧮